Developers
There are two dashboards you and your developers can use to manage and view your webhooks within the Sila Console Developers section:

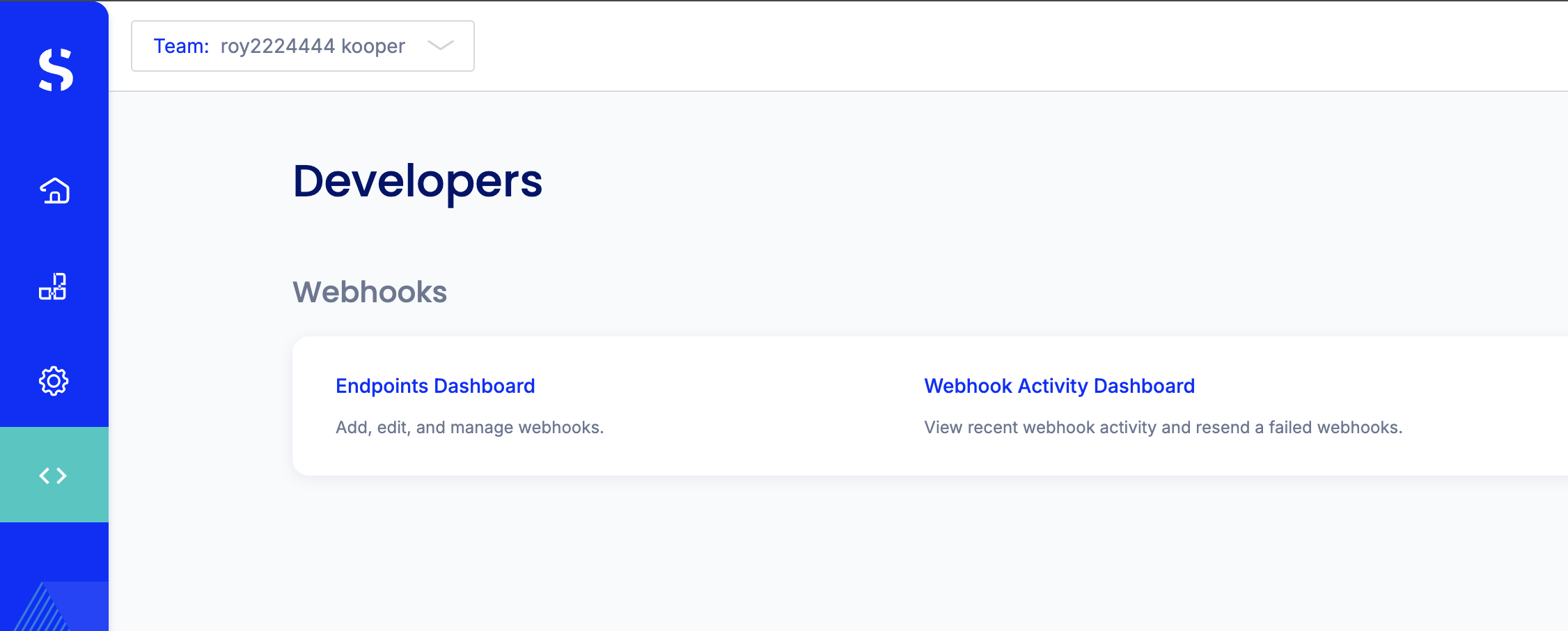
Endpoints Dashboard

Add, update, delete, and disable webhooks
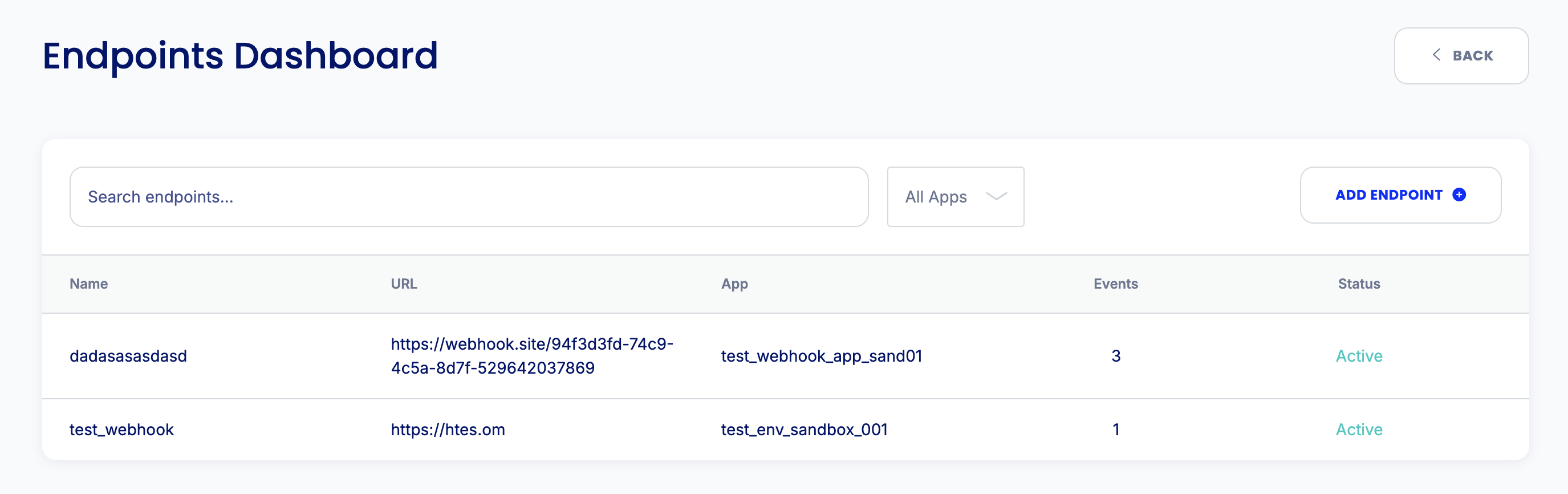
Configurable parameters can be seen in the below screenshot of creating a new webhook.

Once created, you can access this same screen to:
- update any of these parameters
- send test webhooks
- see example payloads
- disable or fully delete
Webhook Activity Dashboard
From this dashboard, you can see an overview of your webhooks to sort and filter through, and retry sending webhooks:

Hitting "Retry" will send the individual failed webhook event. If the button says "Send," this will send the invidual webhook event that was missed due to the endpoint being disabled.
Webhook Deactivation
A webhook will be automatically deactivated after 15 consecutive event failures. This will cause a warning banner to appear at the top of the screen to notify you that a webhook has been deactivated.
Updated 12 months ago